Scroll to specific Section in Angular | Fragment route | How to use Hash in URL | Angular Tutorial - YouTube

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

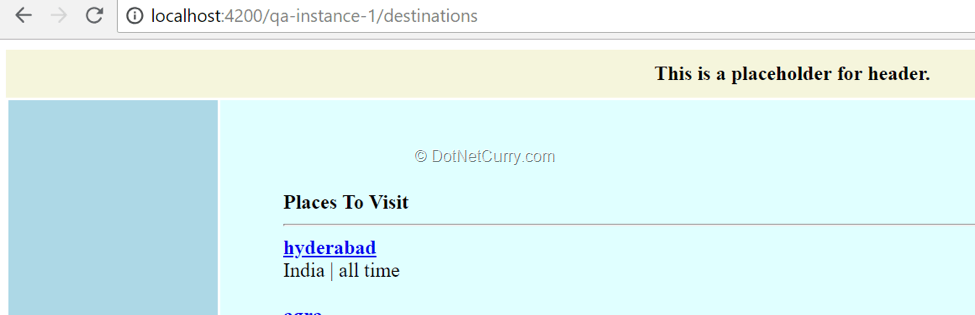
Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium

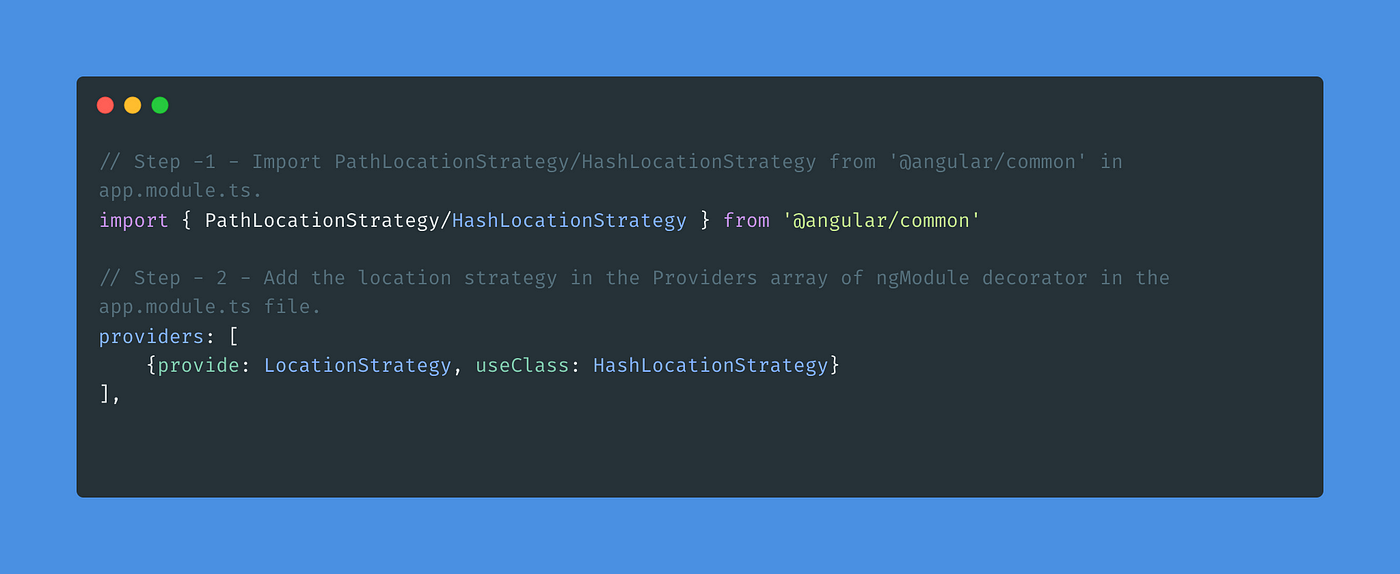
Location Strategies in Angular. An introduction about location… | by Konda Reddy Yaramala | JavaScript in Plain English