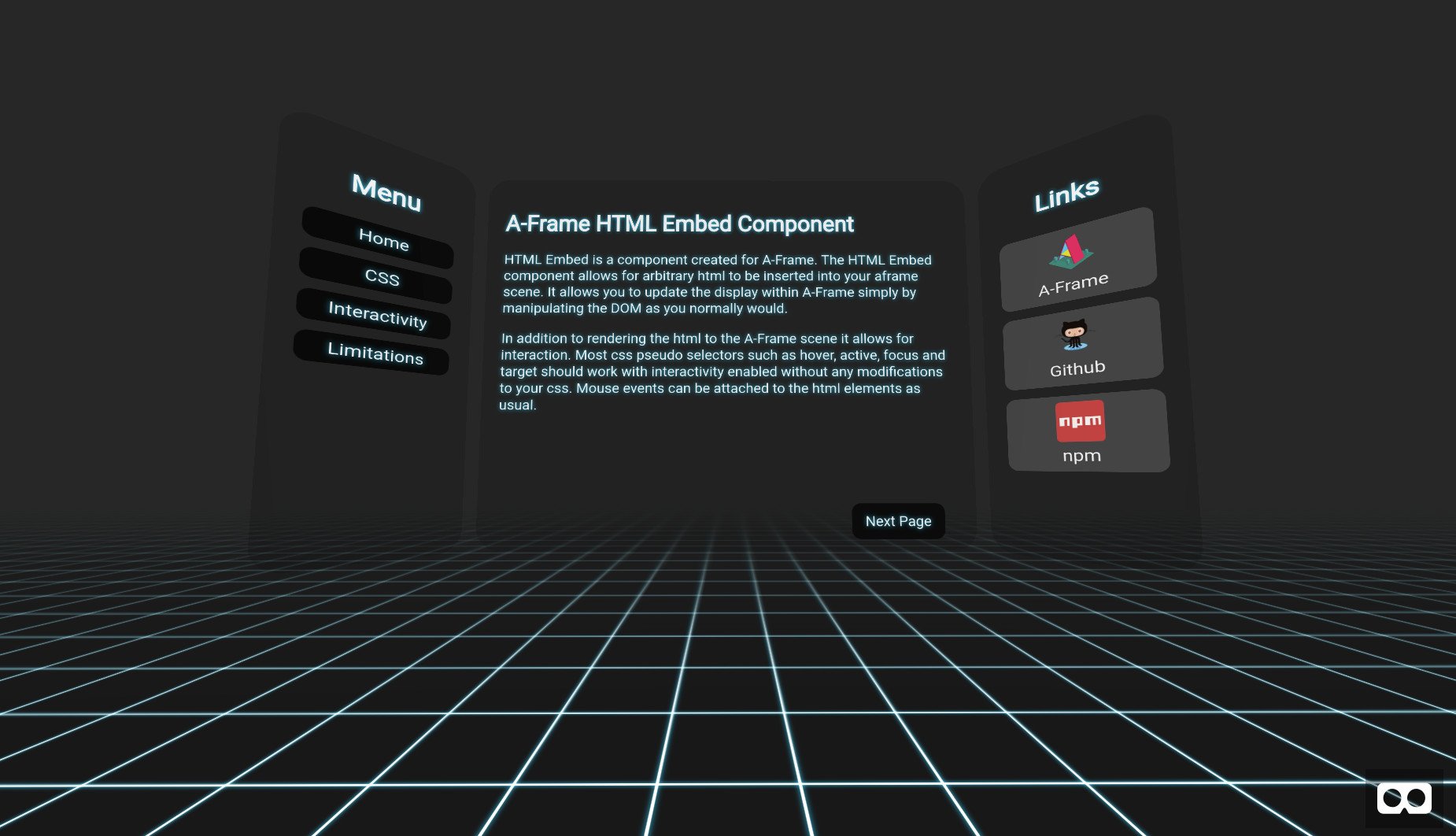
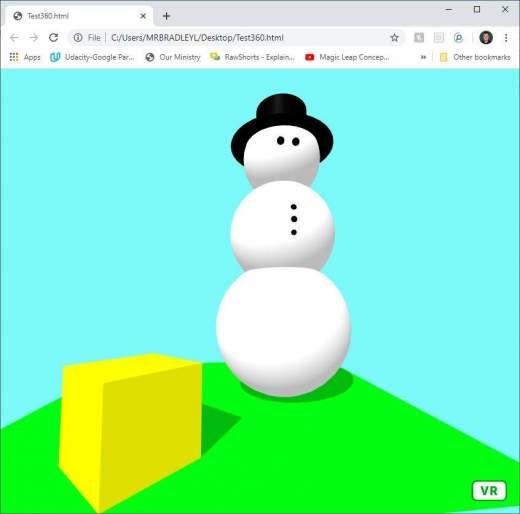
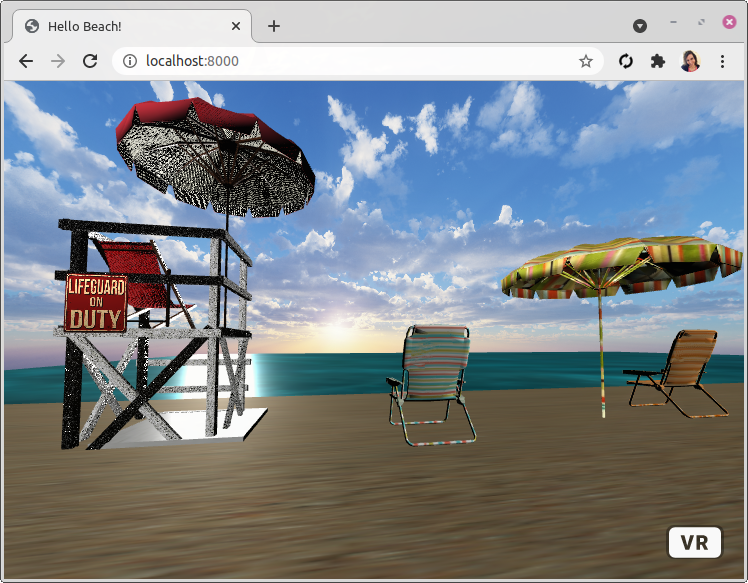
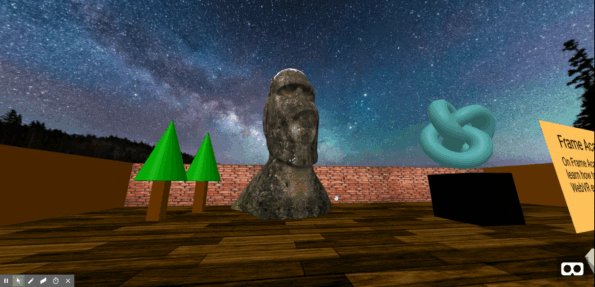
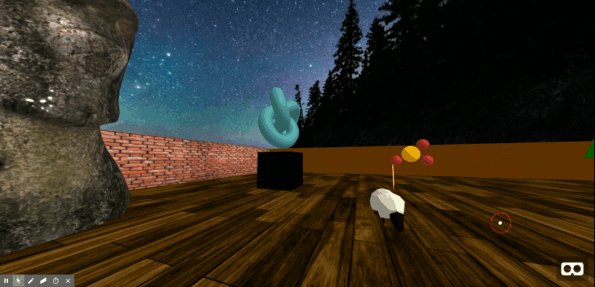
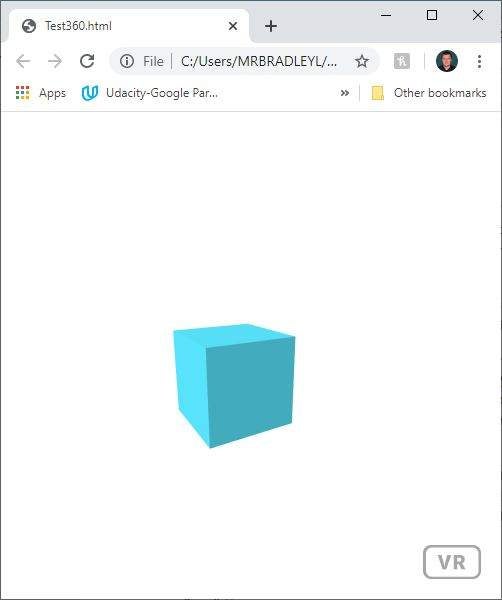
GitHub - marciot/html2three: A library for creating VR content using HTML and CSS (Rift, Vive, Leap Motion support)

Amazon.com: 7pcs VR Accessories Set for Meta Quest 3, VR Accessories Protective Cover Includes VR Face Cover,Controller Grips,Headset Cover, Lens Protector, Quest 3 Shell Cover, (Green) : Video Games

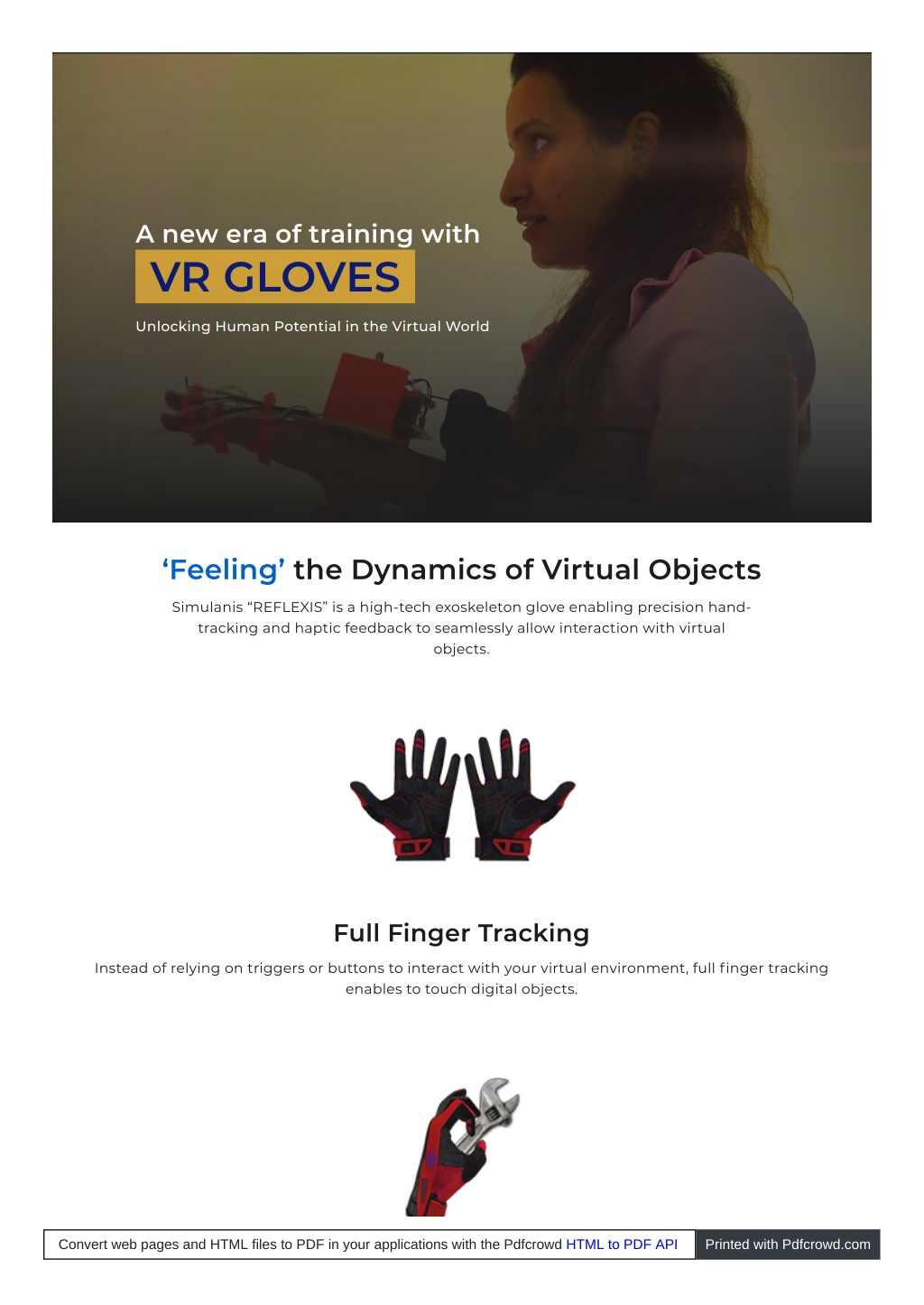
PPT - Touching the Virtual: Exploring the World of VR Gloves | Simulanis PowerPoint Presentation - ID:12530972
GitHub - topherzee/vrhtml: Render HTML DOM in 3D for the Oculus Rift or other virtual reality glasses

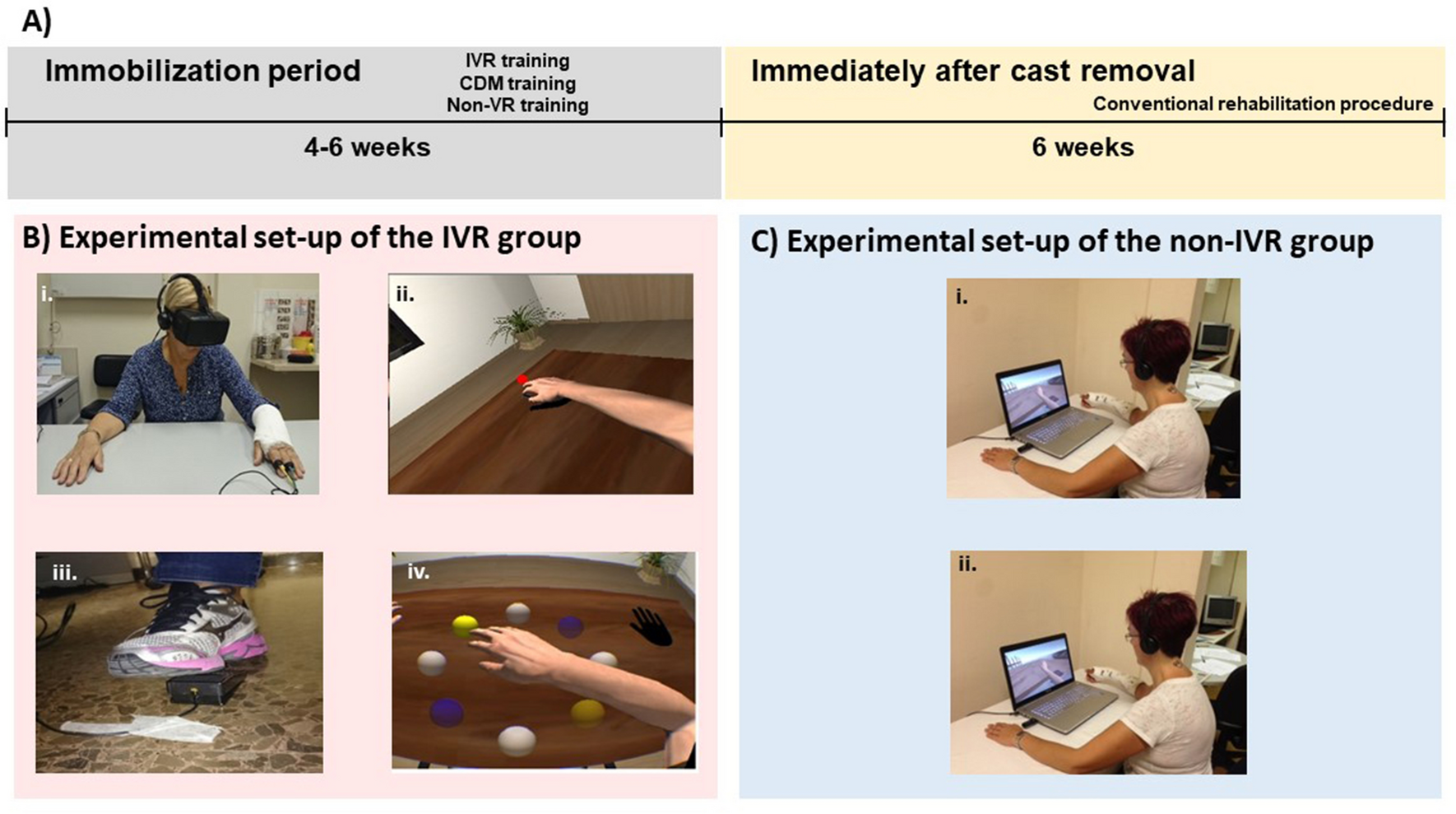
Impact of virtual embodiment and exercises on functional ability and range of motion in orthopedic rehabilitation | Scientific Reports