
Accessing to Camera on Mobile Devices from ASP.NET Core Application in Vue.js and TypeScript – Kloud Blog

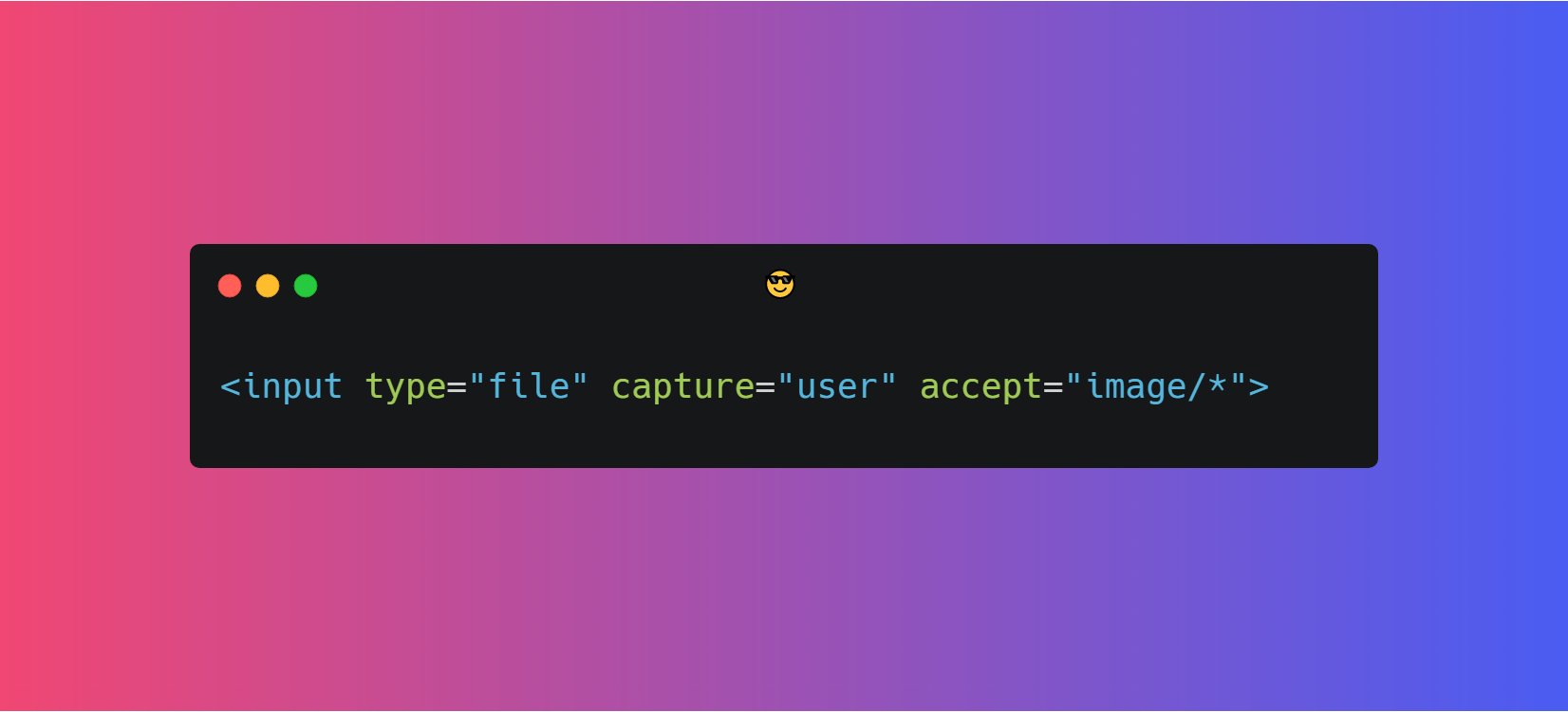
Marko Denic on Twitter: "HTML tip: Use the `capture` attribute to create an `<input>` element that uses the device's camera to capture a photo: https://t.co/gEMjkgJOhn" / Twitter

ios - WKWebView crashes when loaded html includes <input> tag with "capture" attribute - Stack Overflow

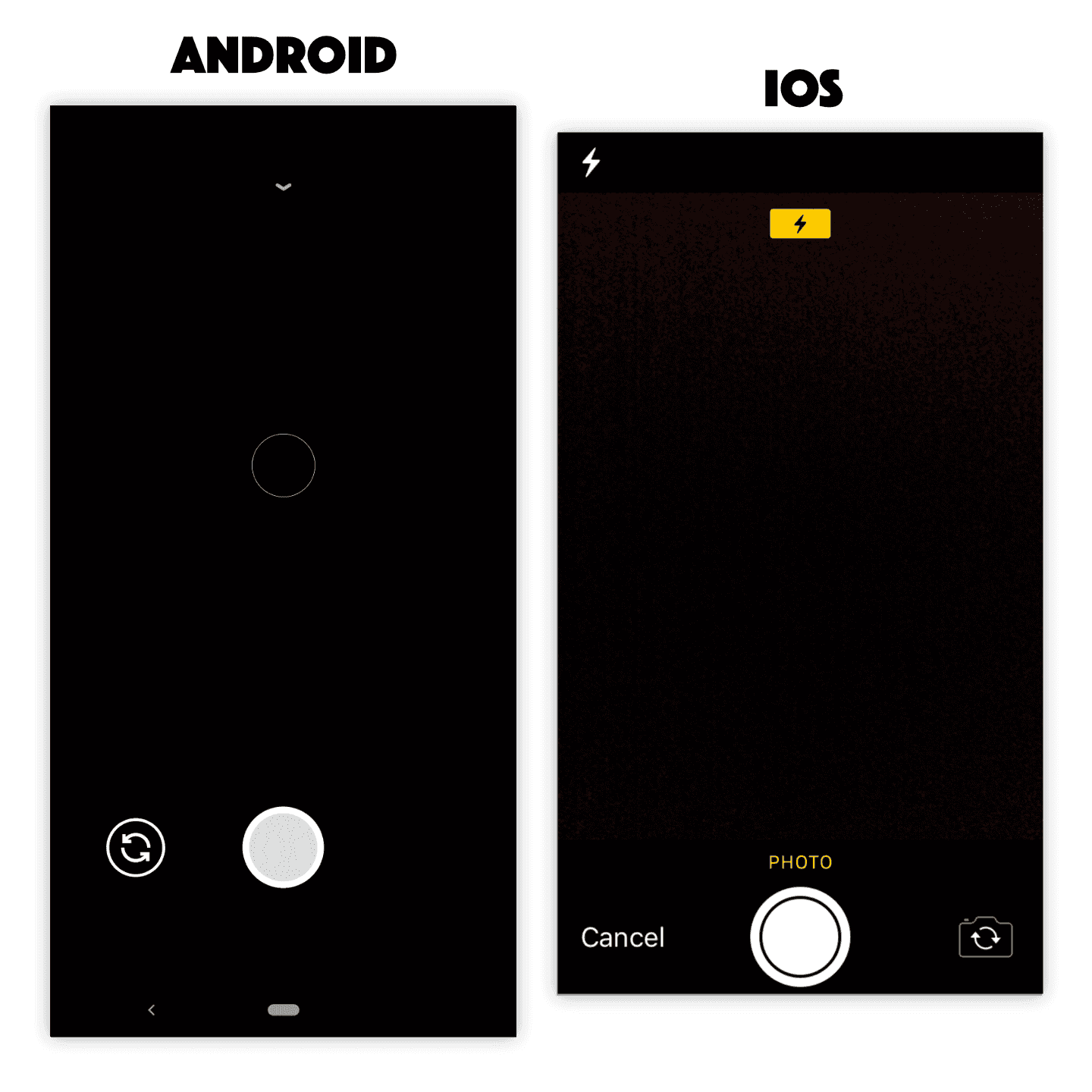
Pratham on Twitter: "HTML is so powerful 🚀 The HTML "Capture" attribute opens your device camera to capture image if "accept" attribute indicates image input It accepts two values👇 1. user =

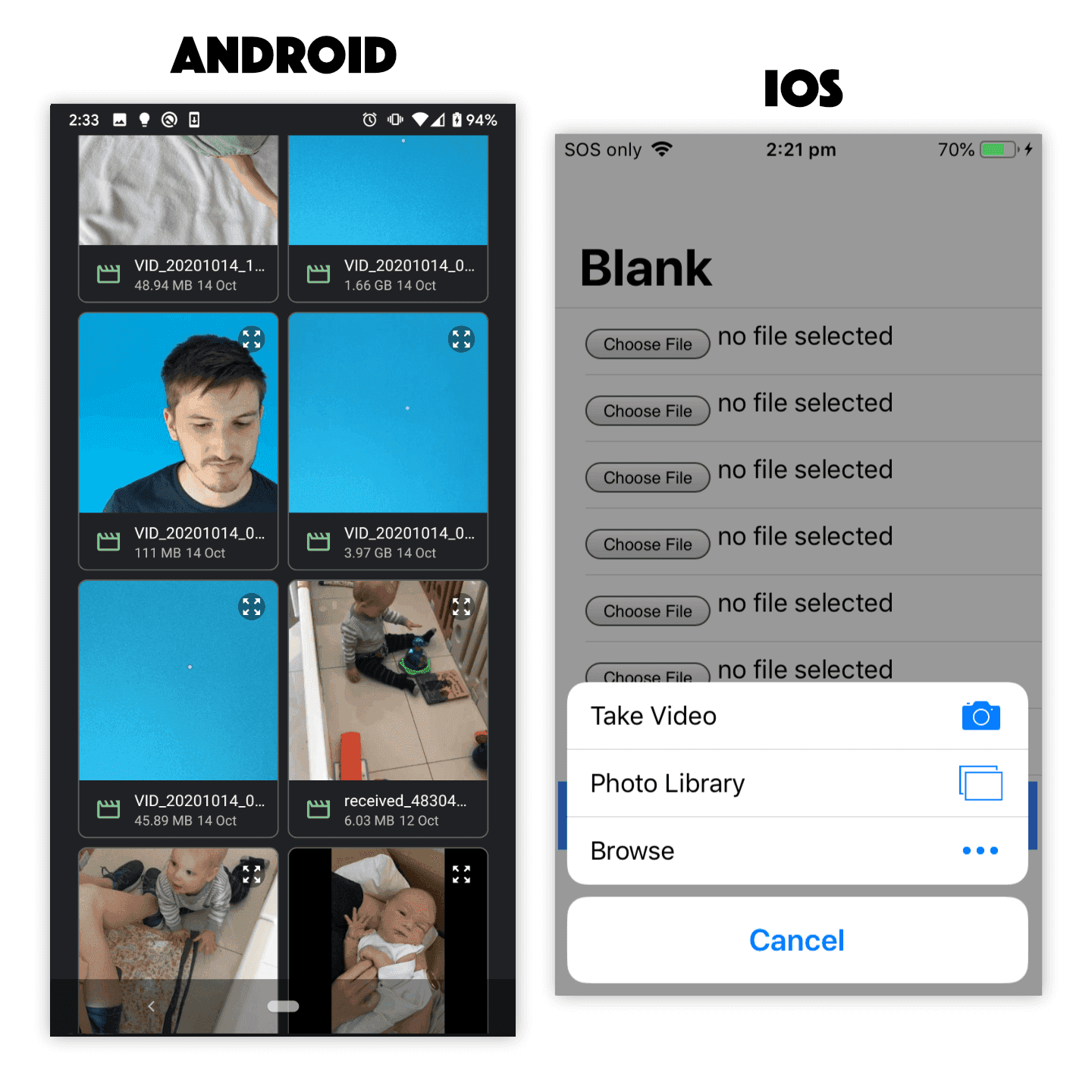
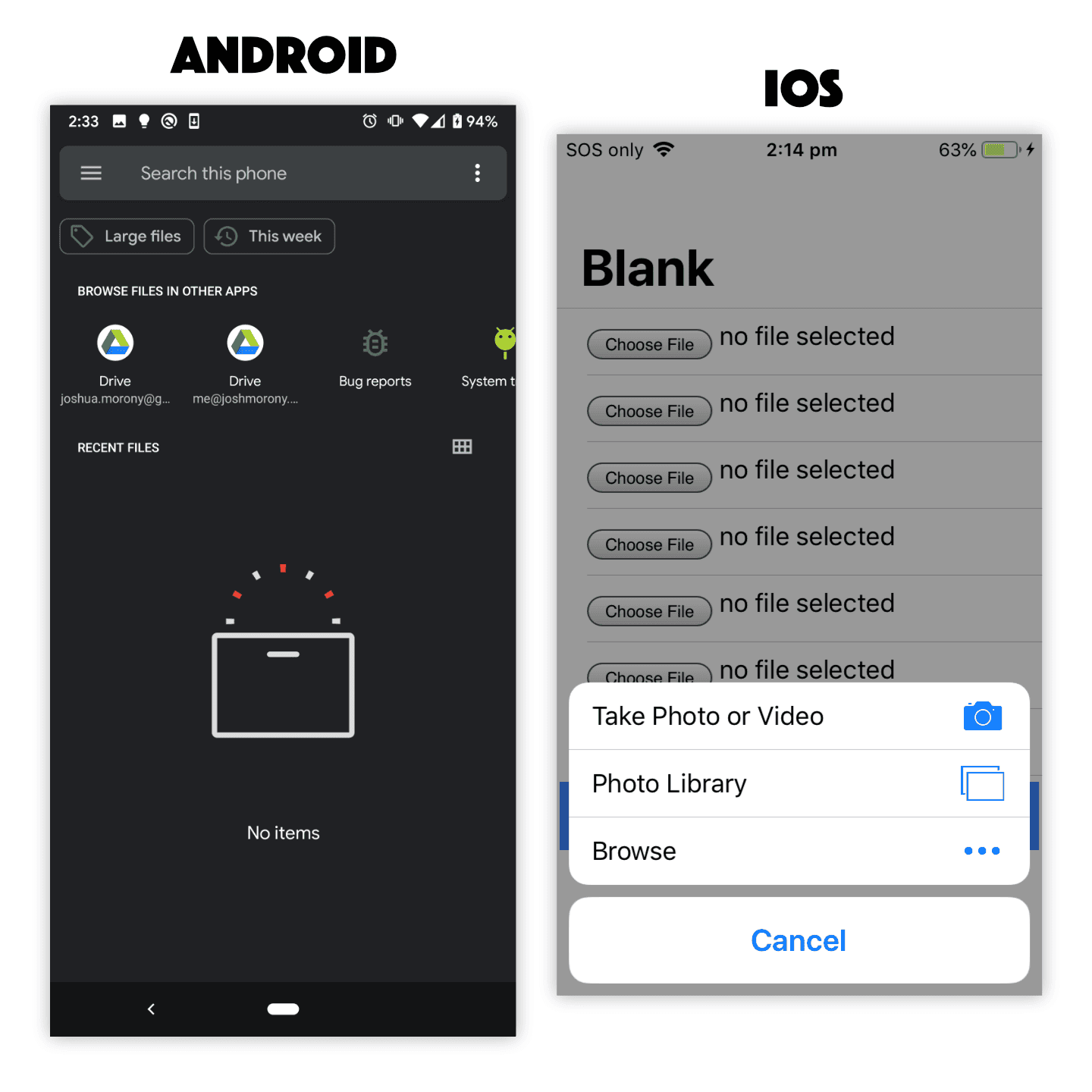
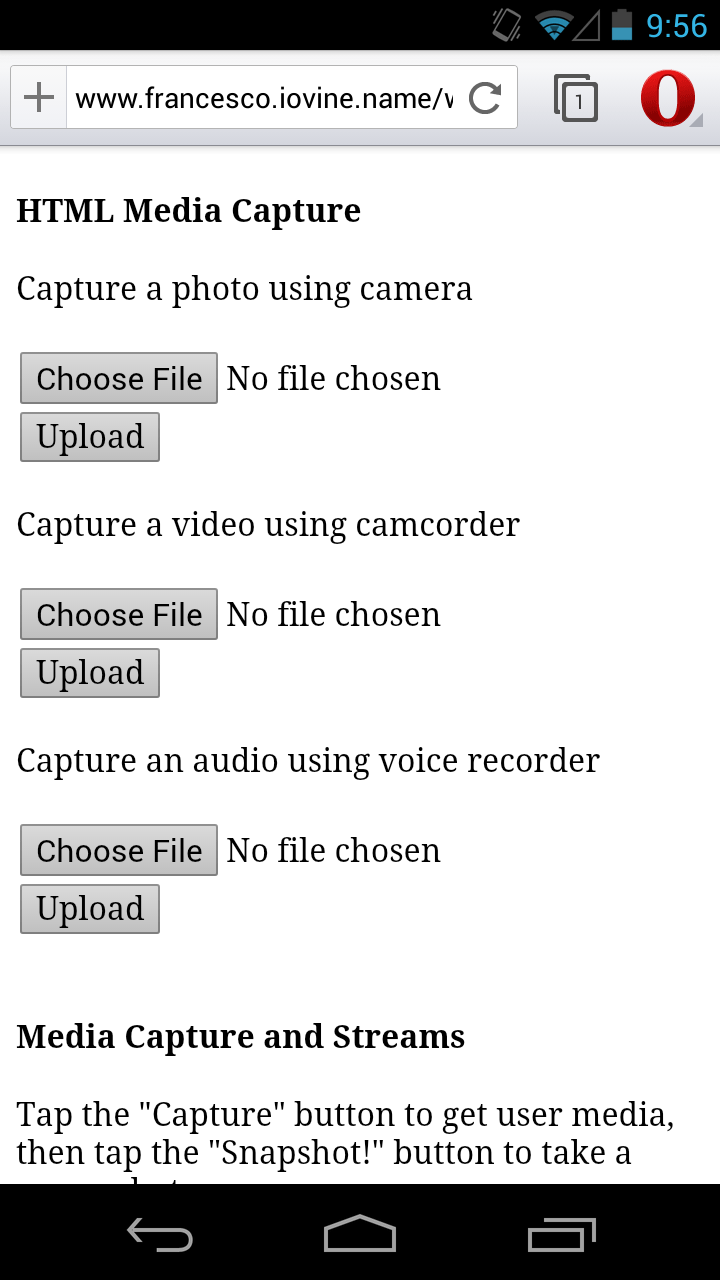
Capturing images and videos from the camera of mobile devices using HTML — Amit Merchant — A blog on PHP, JavaScript, and more





![Image file fields do not limit accepted file types in HTML [#2307451] | Drupal.org Image file fields do not limit accepted file types in HTML [#2307451] | Drupal.org](https://www.drupal.org/files/issues/Screenshot_20160630-145003.png)