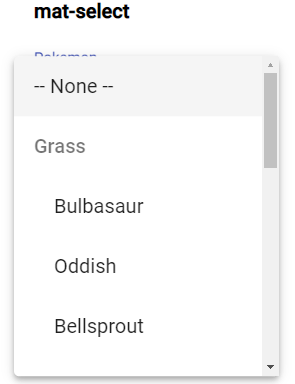
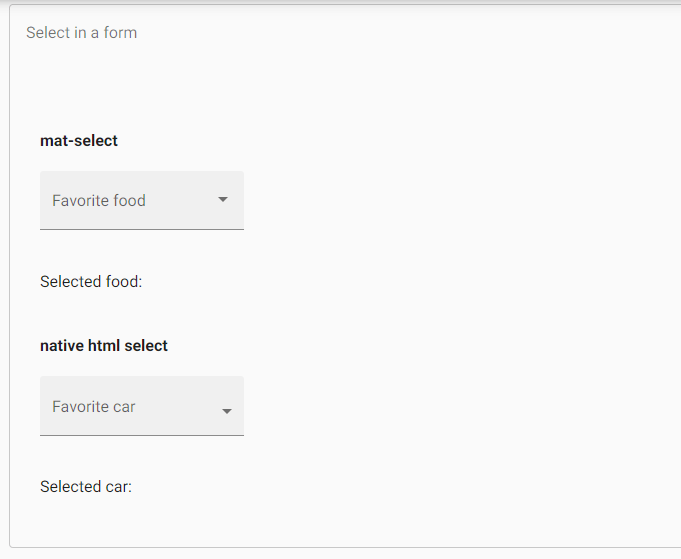
Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2
mat-select option value required tooltip in case of large text material ui. · Issue #1108 · udos86/ng-dynamic-forms · GitHub