How to display icon inside angular material select <mat-option> and selection of the same - Stack Overflow

bug(mat-select): arrow icon(Chevron Down) is not placed properly in IE · Issue #22980 · angular/components · GitHub

css - How to load angular material select mat-option list below the select field correctly. - Stack Overflow





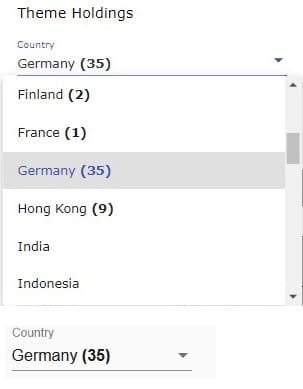
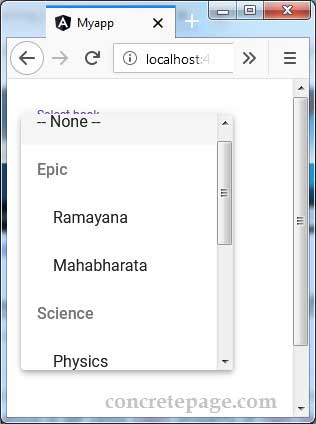
![Mat-select] Support for dense list of mat-option's · Issue #11455 · angular/components · GitHub Mat-select] Support for dense list of mat-option's · Issue #11455 · angular/components · GitHub](https://user-images.githubusercontent.com/10864030/40381151-3fd8dbdc-5dfb-11e8-86d8-4091226d0cef.jpg)