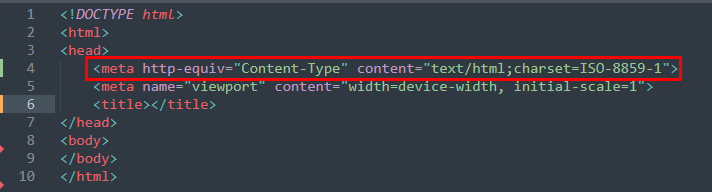
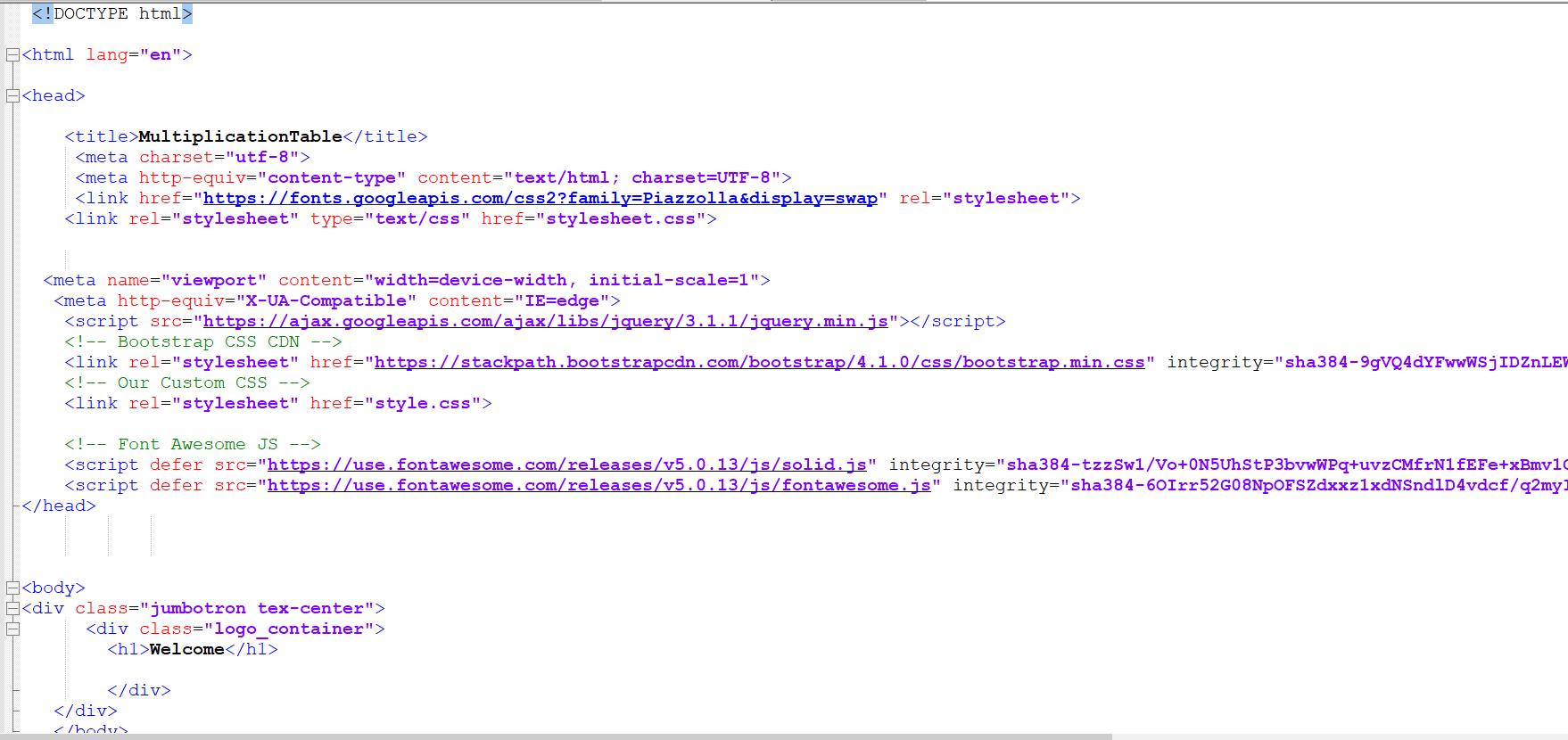
![The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub](https://user-images.githubusercontent.com/134745/71131999-2dd0bc00-21ab-11ea-8c85-e99a98a57475.png)
The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub

Why is Thunderbird loosing the charset instruction when an attachment is deleted? | Thunderbird Support Forum | Mozilla Support
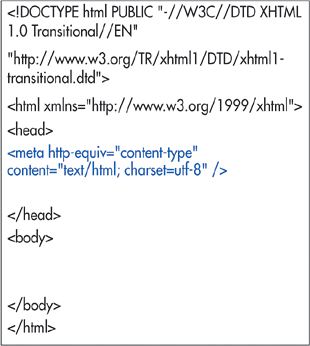
![Declaring Your Page's Character Encoding - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book] Declaring Your Page's Character Encoding - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book]](https://www.oreilly.com/api/v2/epubs/0321430840/files/0321430840_ch21lev1sec2_image01.jpeg)
Declaring Your Page's Character Encoding - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book]


















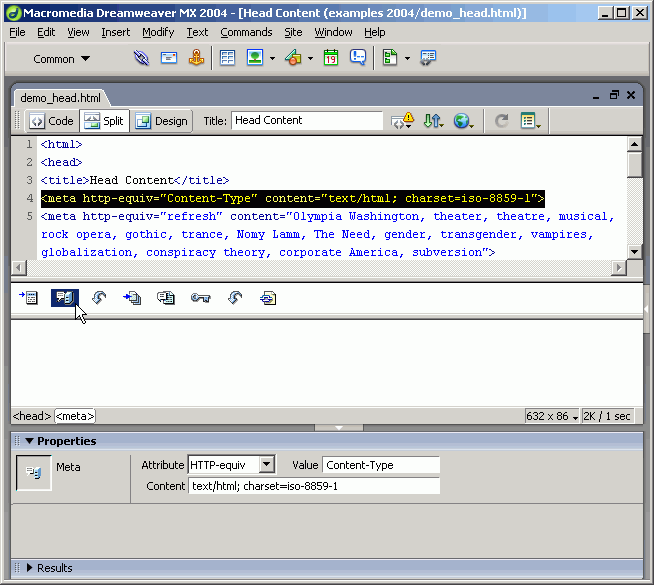
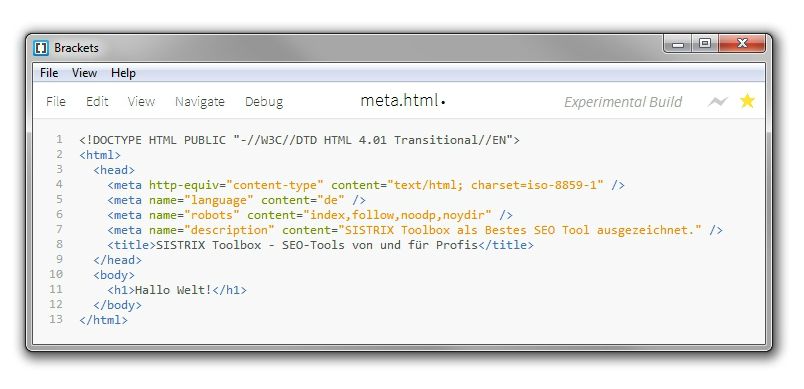
![Information Processing Fundamentals [Session6]Basic HTML grammar, editor, and meta-information Information Processing Fundamentals [Session6]Basic HTML grammar, editor, and meta-information](http://www.gsis.kumamoto-u.ac.jp/opencourses_en/ipf/06/images/html01.png)