
javascript - Transpose z-position from perspective to orthographic camera in three.js - Stack Overflow

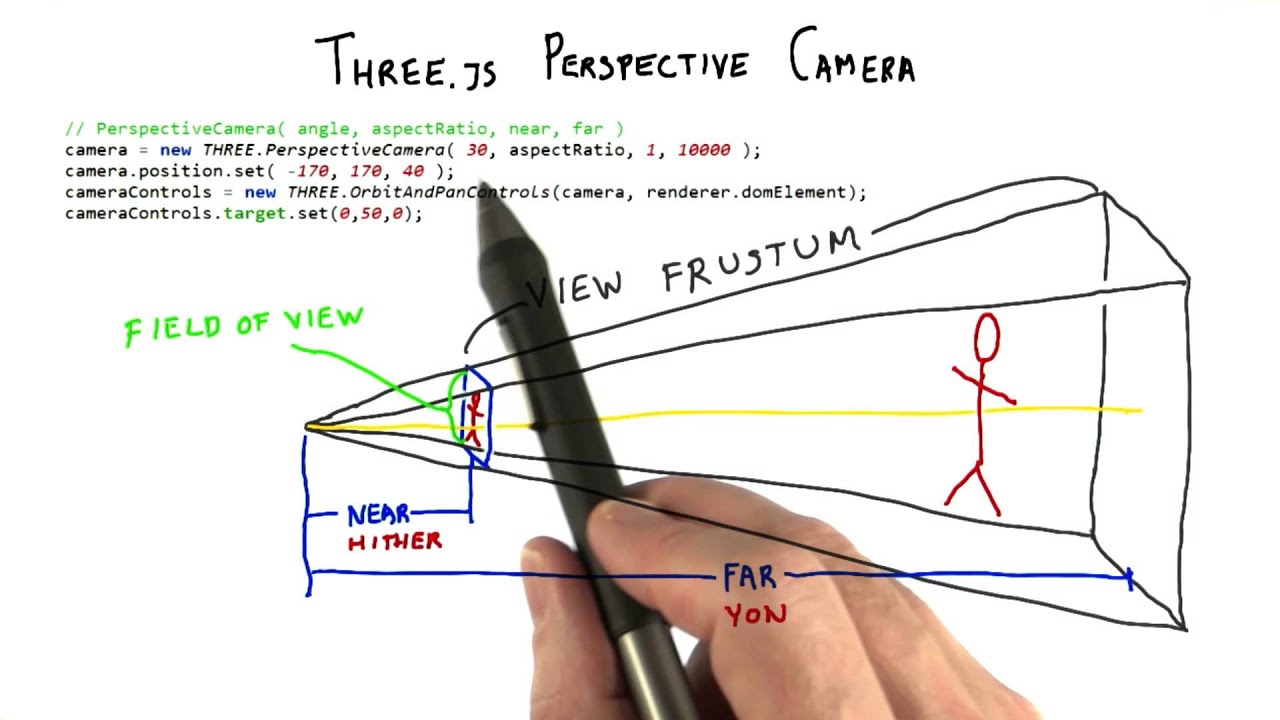
javascript - THREE.js PerspectiveCamera focalLength off by a factor of two, inconsistent with FOV - Stack Overflow
GitHub - yomotsu/camera-controls: A camera control for three.js, similar to THREE.OrbitControls yet supports smooth transitions and more features.





















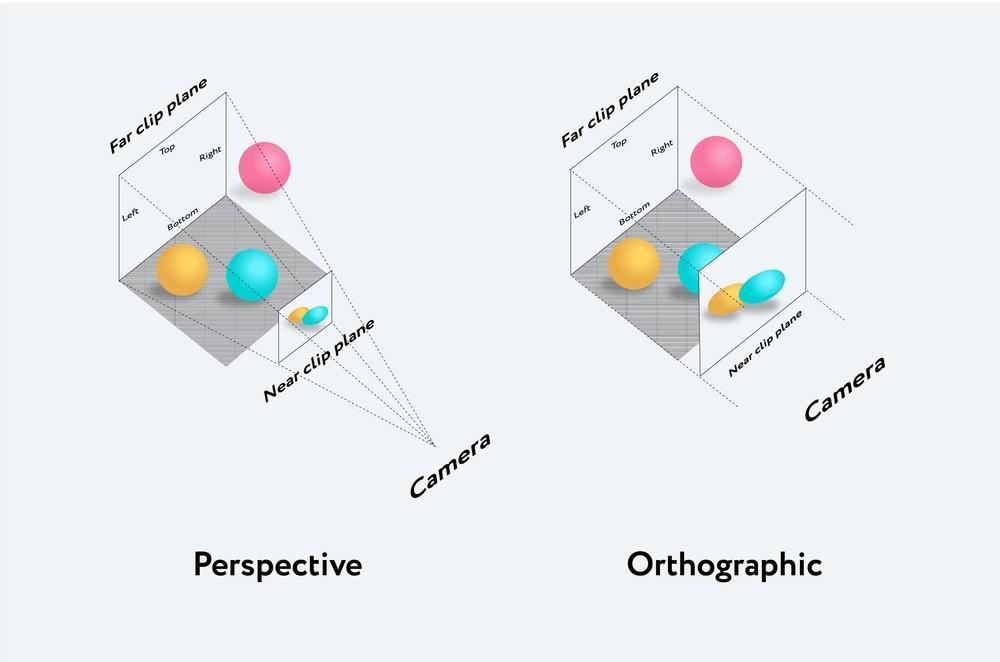
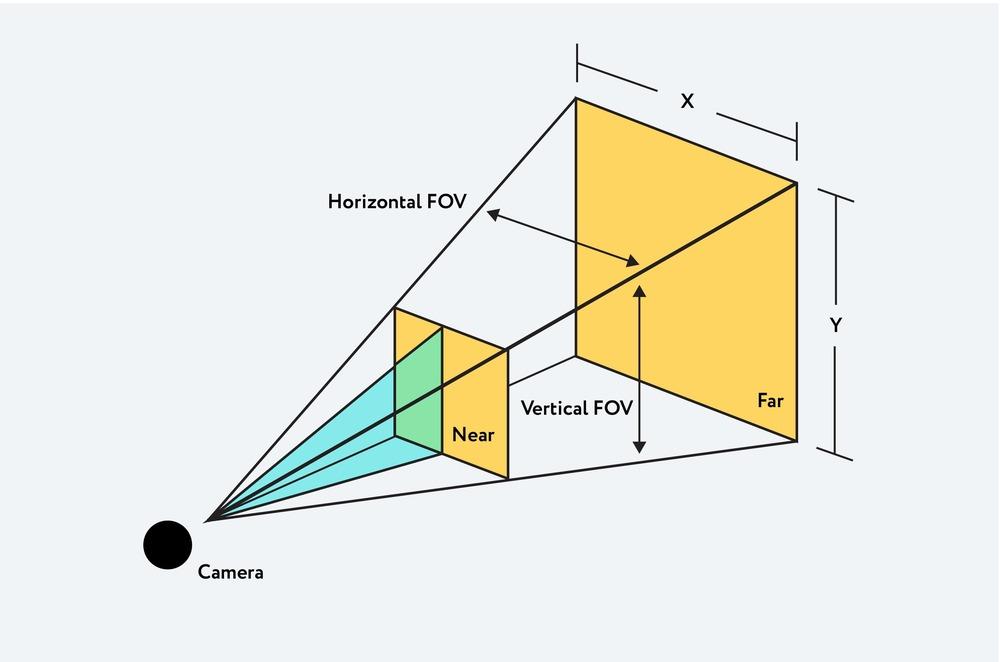
![Orthographic camera versus perspective camera - Learn Three.js - Third Edition [Book] Orthographic camera versus perspective camera - Learn Three.js - Third Edition [Book]](https://www.oreilly.com/api/v2/epubs/9781788833288/files/assets/23755b21-5286-4e89-8d0e-df5326692ae7.png)
