javascript - How to style {Switch} component from react-router-dom? I tried wrapping it with <div> and does not work - Stack Overflow

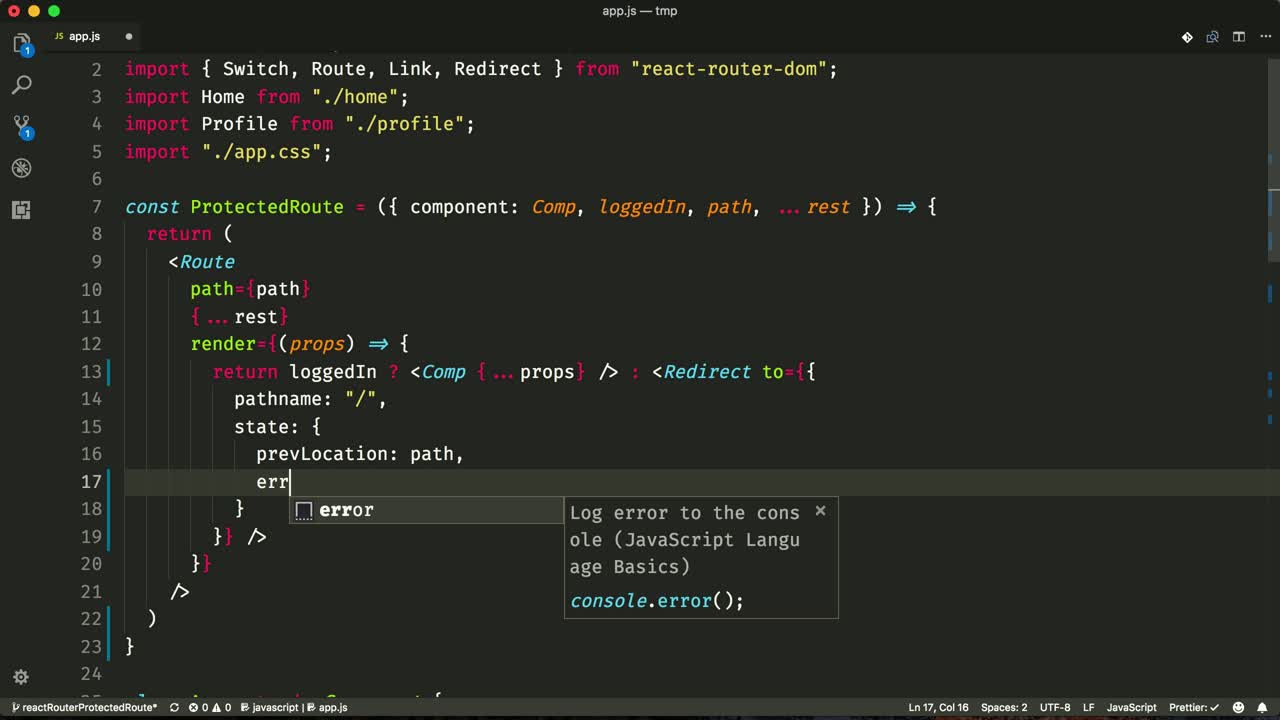
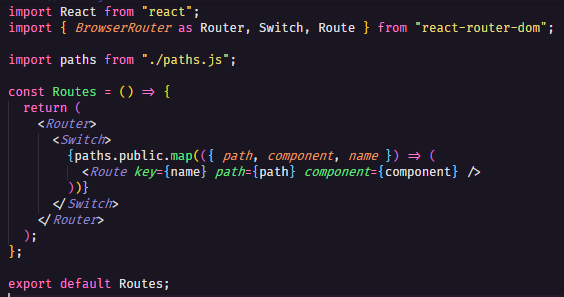
Private Routing on ReactJS. One of the biggest challenges for those… | by Breno Zielinski Galendi | Geek Culture | Medium