
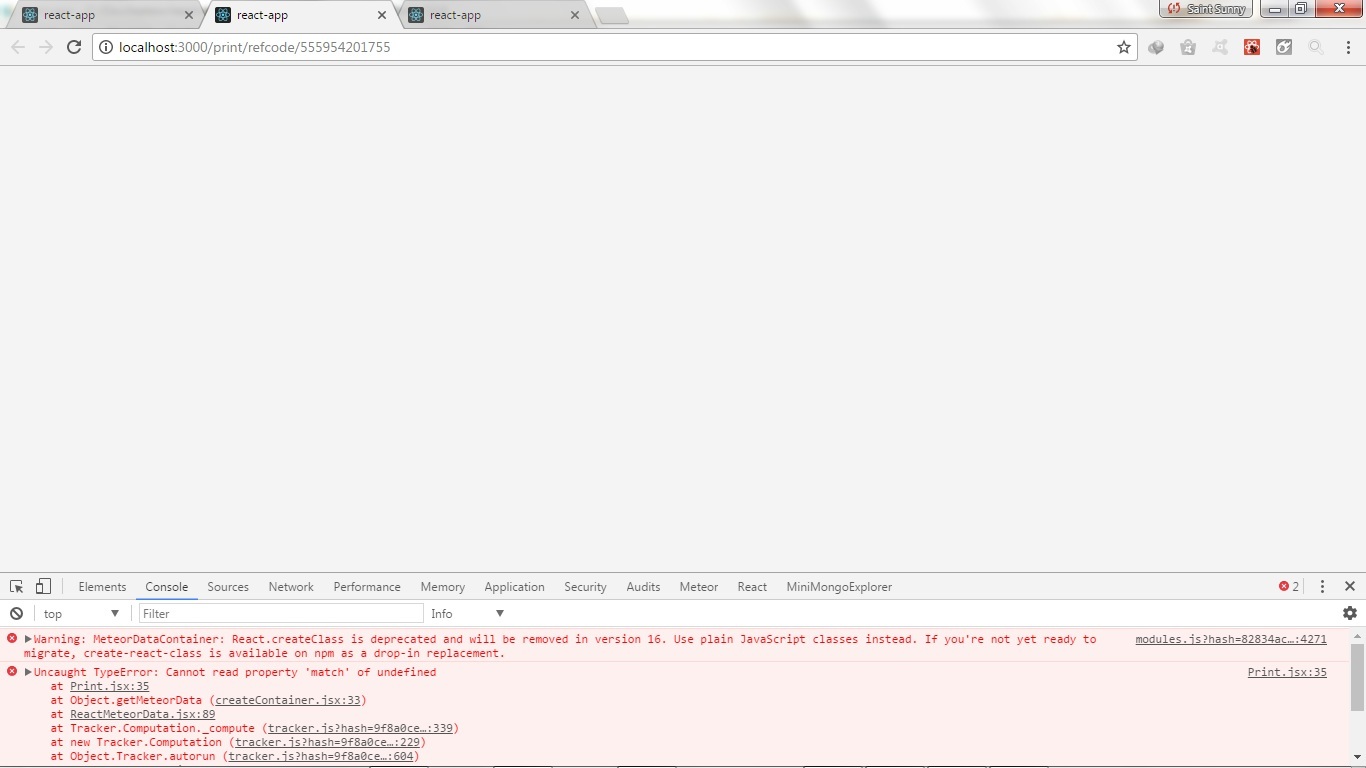
reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

in class component "this.props.match.params" is not working in 6.0.0 react-route-dom · remix-run react-router · Discussion #8404 · GitHub

Don't bring back `RouteComponentProps`, just `match<Params>` in a render prop · remix-run react-router · Discussion #9687 · GitHub

React Router v6: Fundamental, URL Parameter, Query Strings, Customizing Link | by Denis listiadi | Medium







![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/7HqUri6J58zzX0A2Ibee8gG44OdjhDQkhXNo)










![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)

