Client-Side Rendering, Server-Side Rendering and Static-Site Generation of Next.js applications explained | pawelgrzybek.com

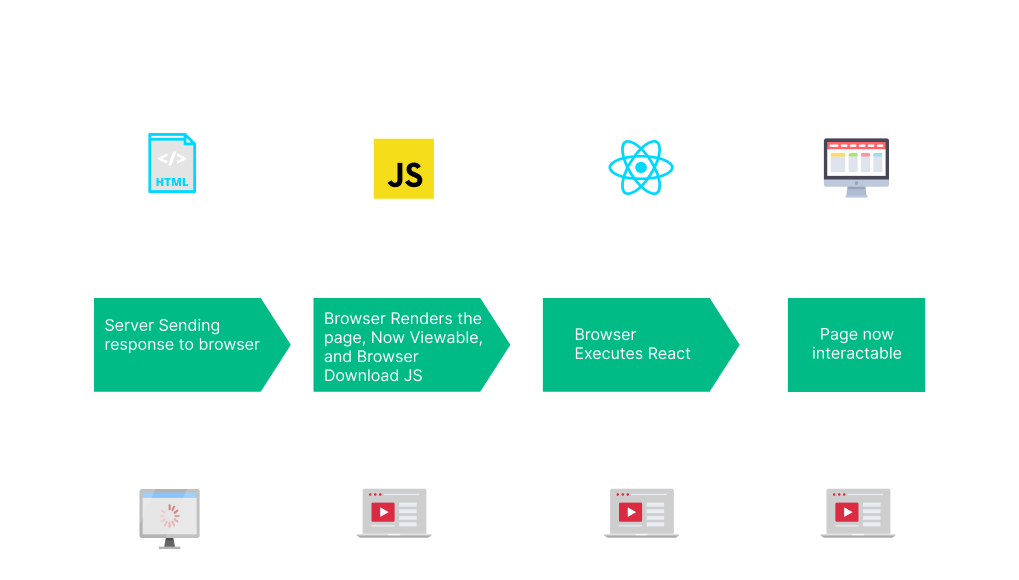
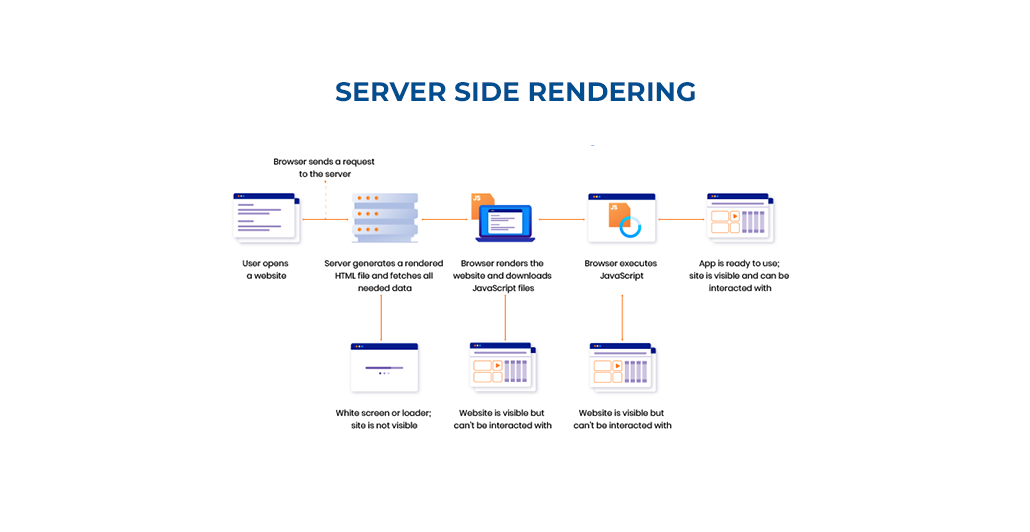
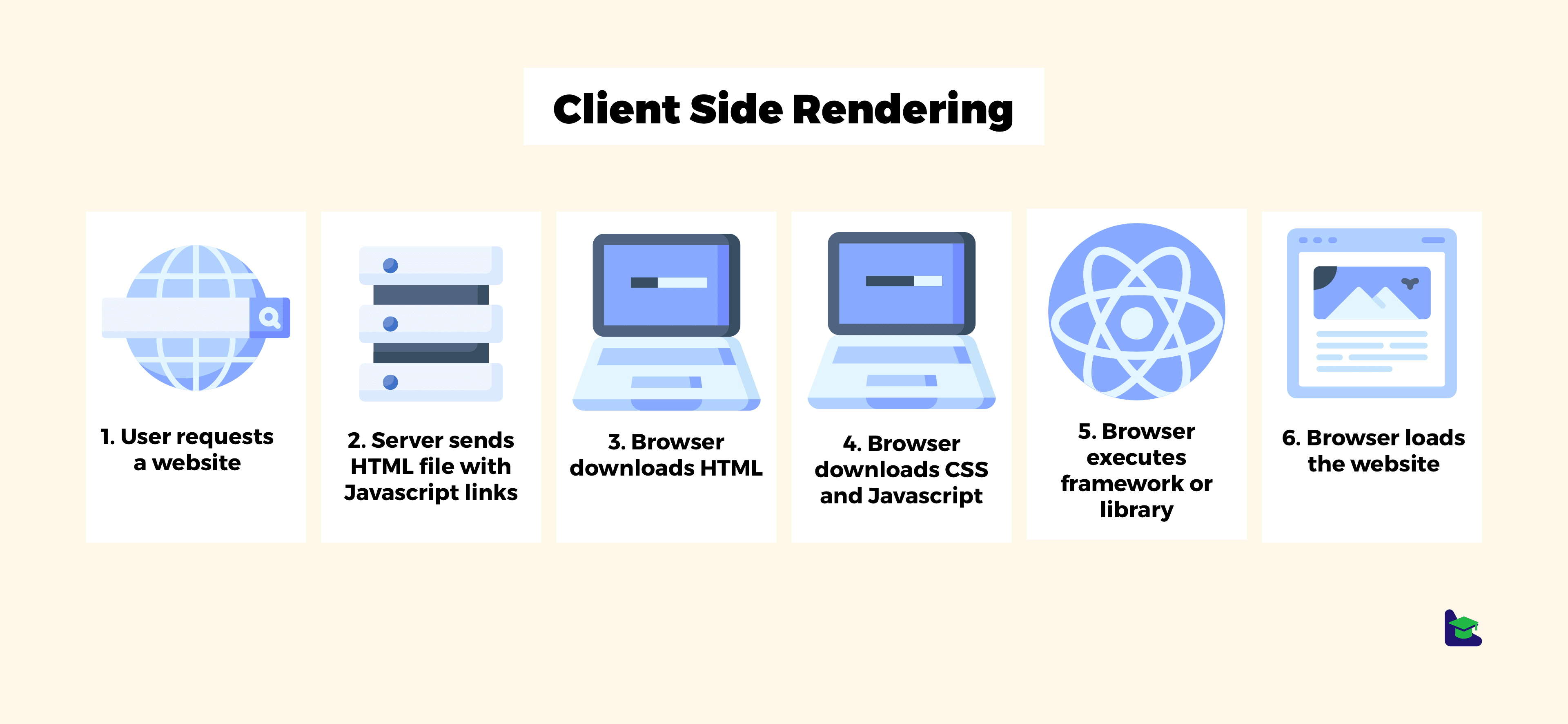
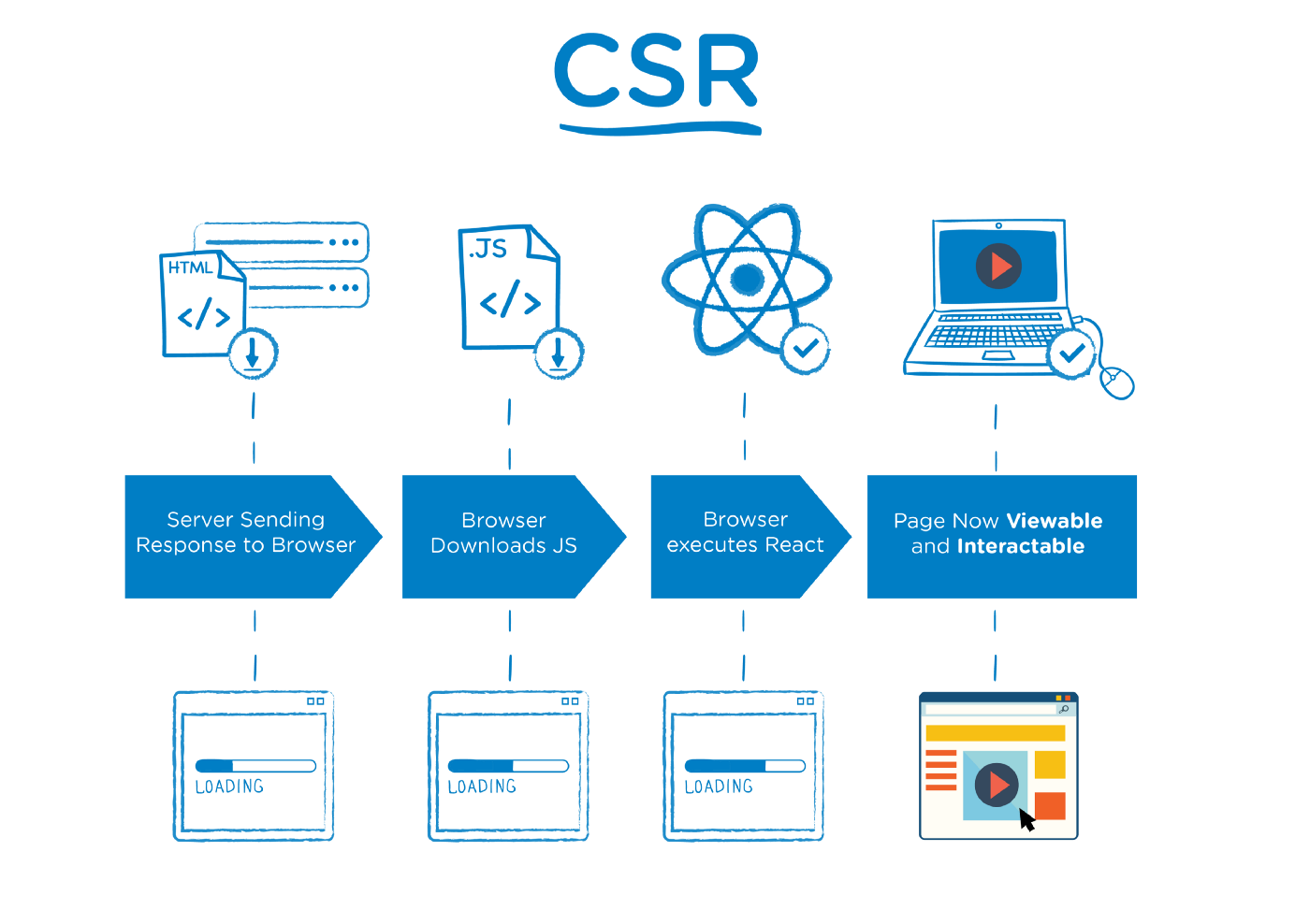
Client-Side Rendering or Server-Side Rendering - what is the best solution for your next application?

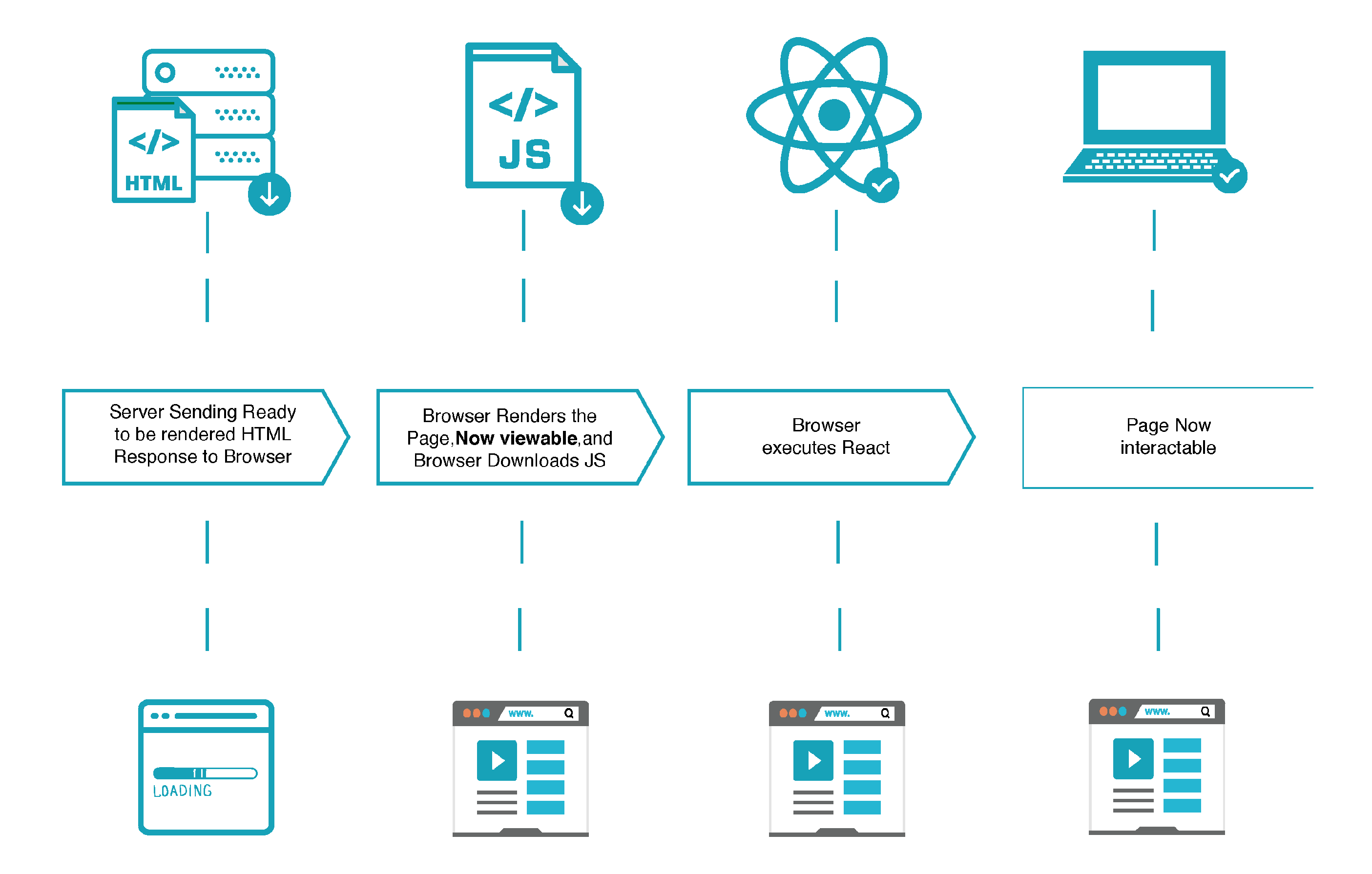
Client Side Rendering Vs Server Side Rendering in React js & Next js | by Yudhajit Adhikary | Medium

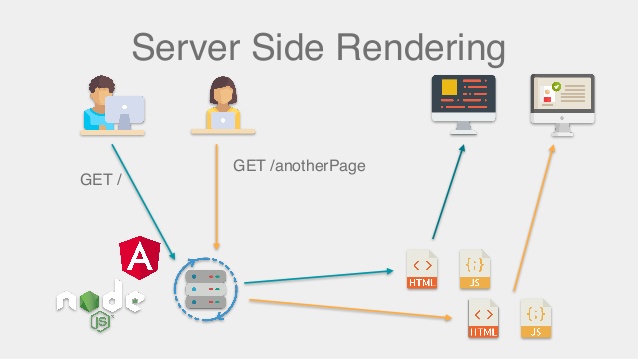
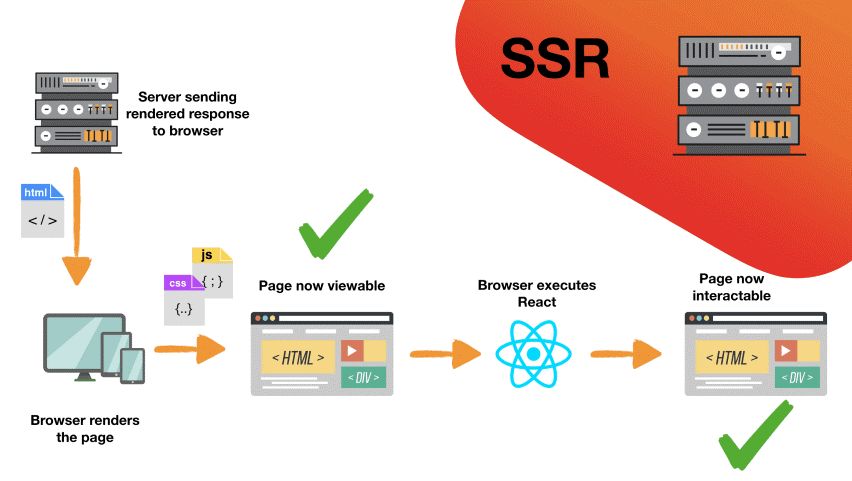
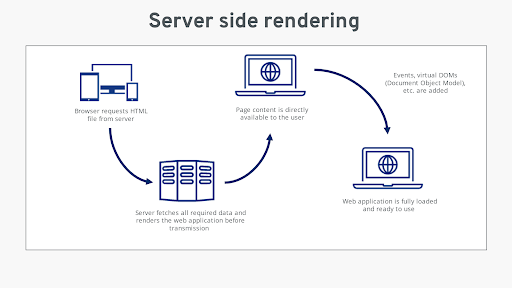
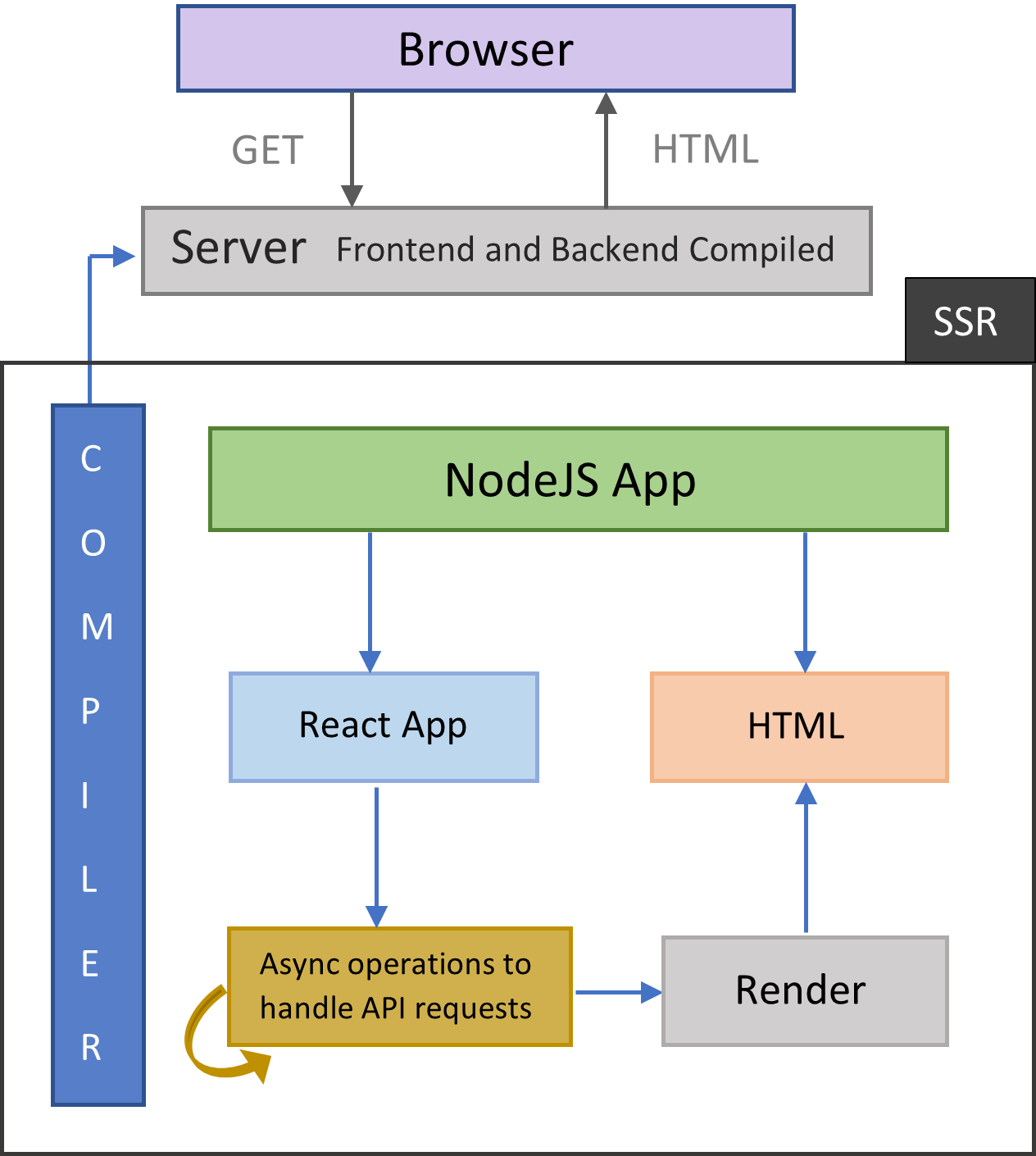
How to implement server-side rendering (SSR) in your React application with NodeJS - step by step tutorial - Leber Software

Server-Side Rendering in React using Next.js – How it Works & Implementation Example | ASPER BROTHERS